
You must choose the best design when you launch an ecommerce site. Here are the top ten ecommerce website designs for 2018. Continue reading to learn how you can choose the right one. Here are some examples of their benefits and features. Consider each of the following factors when selecting a winning site design. These design types can help increase your conversions quickly and easily.
Top 10 E-Commerce Website Designs of 2018
As ecommerce stores become more popular, more companies and consumers are turning to them for their business. Walmart intends to increase its online sales by 97% in 2020, while Amazon's profit growth and sales growth increased 40% in Q2. The spike in online purchases is bringing growth to smaller businesses as well, with companies such as Howards Storage World and B-Wear Sportswear seeing triple-digit ecommerce revenue growth. Taking a page from B-Wear Sportswear's website, these companies are showing how to create a modern ecommerce website.
The design of the Aesop skincare line stands out in a crowded field. The site features bold typography and a sideways menu as well as images of the products. The brand also uses colorful graphics and photos to sell its products. Users will love that there's enough breathing room to peruse its products, which is not always easy to do in a product website. The website does have some limitations.

Features
Designing successful eCommerce sites doesn't always have to be boring. Good design means that it is easy to use and navigate. An eCommerce site that is well designed has beautiful, large images that excite the eye and can offer price comparisons. It has buttons that invite users to click on the button to make an emotional connection. It also features user-generated content that promotes products and services, and generates word-of mouth buzz. Below are some features of the best e commerce website designs.
Websites must include good images and a detailed description of the products. For easy viewing, product images should be zoomed in. Bullet points with more details are easier for people to understand. Each product page should have customer reviews. Websites should be easy to navigate and attractive. It should also be mobile-responsive. The user should have a simple journey. eCommerce websites should have an easy checkout process.
Benefits
It is essential to choose the right ecommerce website design that will maximize your profits. eCommerce web design ensures that the right elements and information are placed at the right locations. It uses color codes and differentiates the primary from secondary call to actions. It increases conversion rates. Here are some of the benefits to eCommerce website design. Let's look at some. Here are some advantages to designing an eCommerce site:
Easy to use: Ecommerce websites that are user-friendly make it easy to shop. It should take only three clicks for users to locate the product they want. Easy-to-use filtering options are essential for any ecommerce website. Make the website easy-to-use by using headers. The navigation should be simple, and all products should be visible within three clicks. Suggestions: Good ecommerce website designs will encourage customers to buy additional items or upgrade their purchases.

Examples
For a successful ecommerce website, a strong brand should come first. It should have a website that creates a positive brand image for the company and entices potential customers. Also, the website should incorporate social media marketing and search engines optimization. Some of the most successful ecommerce websites designs have all these components. This creates a strong brand and increases conversion rates.
A classic ecommerce website design can look like a brick-and-mortar store. RYDER is a unique, fun and creative take on a traditional design that also includes great copy. This style will attract customers. Mahabis's website design is a great example of how a well-designed website can increase sales. It optimizes your entire home page around its products.
FAQ
What is responsive web design?
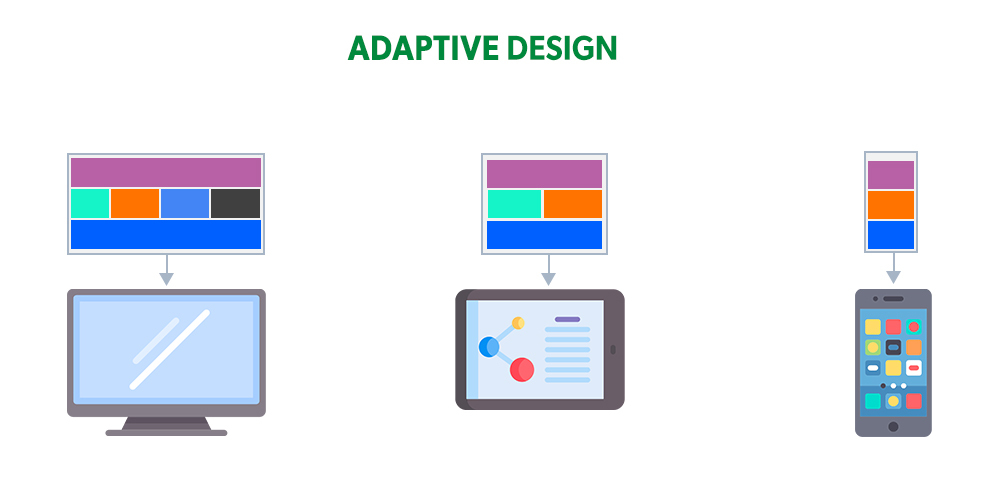
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD aims to ensure that every user who views a site is able to view it on any screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
Responsive websites will adjust their layout according to the device that is being used. It will appear the same as a regular desktop website if you view it on your laptop. However, if you're viewing the page on your phone, it will display differently.
This allows you create a website that looks great on any device.
Can I Use A Template Or Framework On My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates include all of the code required to display the information on your webpage.
These are some of the most requested templates:
WordPress - the most widely used CMS
Joomla – Another popular open-source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine - A proprietary CMS from Yahoo
Each platform offers hundreds of templates. Finding the right template should be simple.
Should I use WordPress or a website builder?
The best way to build an effective web presence is to start small. If you have the time or resources to create a complete site, do so. Start with a basic blog, even if your budget is limited. As you become proficient in web design and development, you can add features as needed.
It is essential that you have a primary domain name before you can start your first website. This will allow you to point to your primary domain name when you post content.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. But if you want to charge a lot more, you should consider becoming an independent contractor. A typical hourly rate for a freelancer could be between $150 and $200.
What Types of Websites Should I Create?
It all depends on what your goals are. Your website should be able to sell products online. This will allow you to build a successful business. You'll need to build a robust eCommerce site to do this successfully.
Blogs, portfolios, forums, and other types of websites are also popular. Each of these requires different skills and tools. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are many templates and themes that are free for each platform.
Once you've chosen a platform, you can build your website by adding content. Images, videos, text, and other media can all be added to your pages.
When you are ready to launch your new website, you can publish it online. Once published, visitors can view your site in their browsers.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you choose between two CMS?
There are two types of Content Management System. Web Designers can choose between static HTML or dynamic CMS. WordPress is the most used CMS. Joomla is the best CMS for professional looking websites. The powerful, open-source CMS Joomla allows you to build any website design with no coding skills. It's very easy to use and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is available for free download. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool to help you manage every aspect of your site. It features a drag & dropped editor, multiple template support as well as image manager, blog management, blog management, news feed and eCommerce. Joomla is an excellent choice for anyone looking to build a website without learning how to code.
Joomla works with almost all devices. You can easily create websites for multiple platforms with Joomla.
There are several reasons why people prefer Joomla over WordPress. There are many reasons people prefer Joomla over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
There are thousands of ready-made templates and extensions
-
Free to Download and Use
-
All Devices Accepted
-
Amazing Features
-
Good Support Community
-
Very secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized