
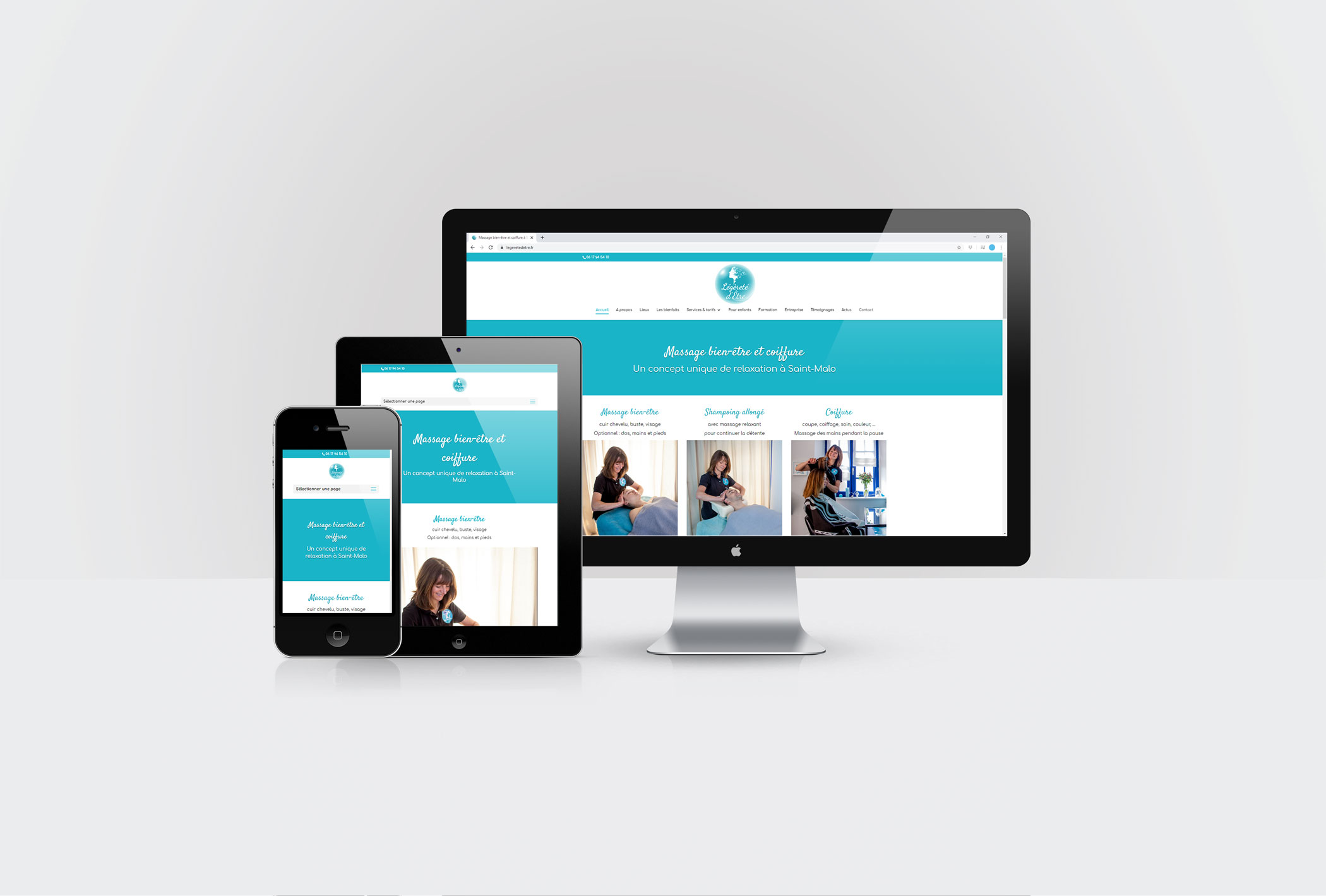
You will need a site to promote your restaurant and to draw new customers. There are many design options and features to choose from, but these are the basic principles to help you make your website a success.
Your restaurant website's homepage should include information about your company, including a phone number and a hyperlink to Google Maps. Also, include a detailed meal plan. A map may be helpful for guests who visit your restaurant from outside the city. This will increase your credibility.
A call-to action button is another important feature. Make sure your call-to-action buttons are prominently displayed on your homepage if you plan to include them. Also, consider using a mobile-friendly design for your website. Because a growing number of local business searches are made on mobile devices, this is crucial. Mobile ordering provides convenience and speed. You can also use hashtags for a social stream to your website.

Links to your social media profiles should be included on your website. These links will make it easy for visitors to find your website on social networks. Social media is also an option for advertising.
Al-Soufi's Soufi's restaurant is an example of a restaurant site that uses social media. The website offers information about both the restaurant and the family. The owners also share their personal stories. This restaurant website has the "wow" factor.
Another example is Fat Duck. The website was designed to show the culinary genius of Heston. The website is visually appealing with many useful features that allow visitors to find the information they want. A short video clip of four minutes is included on the website to show off the unique offerings at the restaurant. A magnifying glass is also available in the books section.
Sliders is an excellent example of how images can be used to convey a message. A photo follows the menu text. As you scroll down, your menu text falls off. The website has gold accents. It also uses a white-on–black look. The text is followed up by a call to action link.

Websites like the Pujol restaurant website are great examples of websites that use unique graphics and videos. The homepage also features a script logo with tiki-style script at the top. This logo forms an integral part the website navigation. The website also includes grayscale images and videos as well as text and an Instagram feed.
Middle Child restaurant is another example a website that uses Social Media. This website is quirky thanks to its flashing logo and sandwich train. A large map shows the location of the site.
The Sliders website is a great example of a restaurant webpage that uses images to get a message across. The website features white-on-black design with slider menus and gold accents. The site also features subtle animation, also called a lazy load.
FAQ
What does it mean to be a UI designer
An interface designer (UI) creates interfaces for software products. They design the visual elements and layout of an application. Graphic designers can also be included in the UI design team.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer must have a passion about technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should have the ability to design using various techniques and tools. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail oriented and organized. They should be able to develop prototypes quickly and efficiently.
They must be comfortable working with clients of all sizes. They must be able to adapt to various situations and environments.
They should be capable of communicating effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They should be highly motivated and driven.
They should be passionate about their craft.
How do I create my own website?
This depends on what kind of website you're trying to create. Do you want to sell products online? Start a blog? Build a portfolio?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help you build a website customized to your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. It depends on the amount of work that they do in a given time frame.
For example, you might pay $50-$100 an hour to a company. Higher rates will be charged for larger projects.
Many freelance websites also list open jobs. You could search there first before contacting potential developers directly.
What Types of Websites Should I Create?
Your goals will determine the answer to this question. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. To make this happen, you'll need a reliable eCommerce website.
Other popular types of websites include blogs, portfolios, and forums. Each requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
You will need to decide how to customize your website's look when you select a platform. There are many templates and themes available that can be used for free on each platform.
Once you've chosen a platform, you can build your website by adding content. Your pages can be filled with images, videos and text.
Once you're ready to publish your website online, click here. Visitors can access your website in their browsers once it is published.
What is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types: cloud-based or desktop software. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer to work exclusively from a desktop app because they find it more convenient. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services let you edit any type or document anywhere you have an internet connection. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. However, additional licenses are not required to upgrade to a newer version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
What is a responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD aims to ensure that every user who views a site is able to view it on any screen size.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
Responsive websites will adjust their layout according to the device that is being used. So, viewing the site on your laptop will look like a standard desktop website. But, the page will appear differently if you view it on your phone.
This allows you create a website that looks great on any device.
Can I Use A Template Or Framework On My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates provide all the code necessary to display information on your site.
The following are some of our most-recommended templates:
WordPress - The most popular CMS
Joomla - Joomla is another popular open-source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - a proprietary CMS from Yahoo
Hundreds of templates are available for each platform, so finding the right one should be easy.
How To Create A Static Website
Two options are available when you create your first static web site.
-
Content Management System, also known as WordPress. WordPress is a Content Management System (a.k.a. You can then use it to build an important website.
-
A static HTML website is created by you. It's not hard to do if you already understand HTML.
You might consider hiring an expert to design your website if you are planning to build a large site.
But starting, you should probably go with option 2.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How do I get started in UI Design?
There are two routes to becoming a UI Designer:
-
You can earn a degree in UI Design by going to school.
-
It is possible to start a freelance career.
To go to school, you will need to enroll in college or university for four years. This includes art, computer science, business, marketing, psychology, etc.
You can also attend classes at state universities and community colleges. Some schools offer programs for free, while others require tuition fees.
You'll need to find work once you have graduated. If you are going to be working for yourself, you will need to build your client list. You should network with other professionals to let them know that you exist.
Opportunities to intern in web development companies are available. Many companies employ interns to gain practical experience before hiring full time employees.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It is a smart idea to send potential employers your portfolio via email.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters find qualified candidates for specific jobs.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. It is best to negotiate an upfront fee if you intend to move forward.
Designers prefer working directly with clients over working through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access to specialized training and resources that allow them to produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
However, the disadvantage of working with an agency is not having direct contact with your employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Excellent communication skills are also required.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This involves understanding the information users need and how to make your site work.
To create wireframes, UI designers can use a variety of tools. Wireframing helps them visualize the layout of a page before beginning their designs.
Online wireframe templates make it simple to create your own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding refers to the process of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
Some companies, for example, only need wire frames. Others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an important part of any freelancer's arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This is possible by creating an online portfolio.
Finding websites similar to yours is the best way to start.
Next, search these sites to discover which site offers what services.
Once you identify what you think are the best practices, go ahead and adopt them.
You can also include links to your portfolio in your resume.