
When designing for mobile devices, there are certain principles to consider. These principles include predictability, legibility and visual weight. They also help to avoid error conditions. These principles make it easy for users to not get frustrated and keep their patience. They will appreciate the convenience of simple functions, such as setting an alarm, and will not want to spend more time to complete the task. Mobile users will also appreciate simple features like the ability to quickly access content without needing to navigate through complicated menus.
Predictability
Predictability is the ability to anticipate future events. Predictability can be a key component of an experience. It helps customers perceive a brand better and influences sales growth. McDonalds is an example of a company that has made a name for itself by being predictable. It provides the same quality food and service to its customers all over the world. Only one McDonalds Store was open in the US every day so the company could offer the same experience every time.
Predictability makes it easier for customers to enjoy their product experiences. Predictability can reduce mental effort and increase a sense of security. For example, flow control should work in the same manner throughout the product. Visual and functional consistency can improve usability as well as learning. Internal consistency is also a motivator for users to try new features.
Legibility
One of the most important principles in mobile design is legibility. This means that symbols and text should be easy to identify. To ensure that the text on a mobile device is legible, designers must consider several factors, including the contrast between light and dark text colors. The Web Content Accessibility Guidelines recommend a contrast ratio of at least 4.5 to 1. WebAIM Contrast Checker is a tool that designers can use to verify that the text in their mobile designs are legible.

The screen size of smartphones is small, so it's essential to make content easier to read. Use font sizes that are large enough to be readable without zooming. Use whitespace to visually appeal and keep the interface clean. The more space a mobile user has, they will be more likely to read the text.
Visual weight
The concept of visual weight is one of the design principles for mobile design. Visual weight refers to the relative weight of design elements. This can be evident, as heavier objects appear to weigh more than smaller ones. Similar to the previous example, one color may seem heavier than another. Visual weight is also related to symmetry. In order to create a balanced design, it is important that all design elements have the same weight.
Visual weight is a fundamental design principle. It strengthens visual hierarchy, and guides the user. It can be used in a way that facilitates the use of the product.
Avoiding errors
Mobile design is all about avoiding errors. It is essential to avoid errors that cause friction or frustration for users. Errors can occur for a variety of reasons, including user errors and app failures. This means utilizing your constraints and making sure that your mobile app is as easy to use as possible.
The error state should be distinguished from the normal input fields. This allows users to quickly identify mistakes. A user can easily recognize errors by making the condition clear.

Constructing a seamless experience
Smartphone users have become increasingly dependent on mobile devices. This means they demand mobile experiences that are more intuitive and user-friendly. They want fast, smooth interactions with no dead ends. But designing for mobile users requires a different approach than designing for desktop. Understanding where users will start their journey, as well as how they will move between mobile and desktop channels is key. Understanding this will help you design a mobile experience that users will enjoy.
A key principle in mobile design is to break down tasks into manageable chunks. Breaking tasks into small steps is a proven UX design principle, but it is even more critical in mobile experiences. This is evident in the step-by, multi-step checkout flow, which requires users to take a series actions before they can complete their purchase. Users can easily move on to the next part of the experience by breaking down tasks into smaller chunks.
FAQ
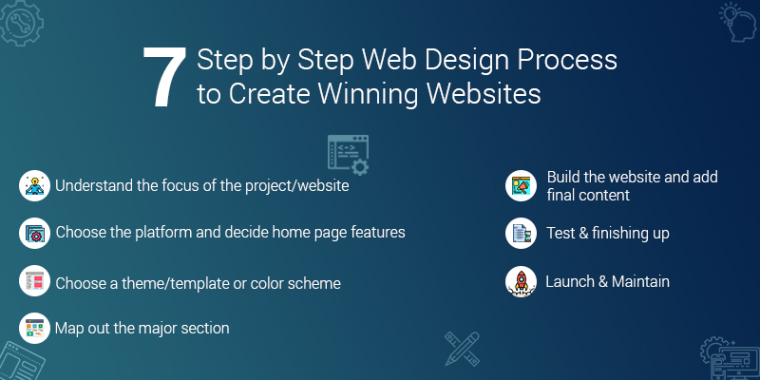
How to design a website?
It is important to first understand your customers and what your website should do for them. What do your customers want from you when they visit your website?
What problem might they face if your site doesn't have what they are looking for?
After you have this information, you need to find out how to solve the problem. You also need to make sure that everything on your site looks right. It should be easy for users to navigate.
It is important to have a professional-looking website. You should ensure that your site loads quickly. If it takes too much time, people will not stay as long as they want. They will move on to something else.
You need to consider where your products are located when you build an eCommerce website. Are they in one place? Or are they scattered around your site?
You must decide whether to sell one product only or many products simultaneously. Do you prefer to sell one type of product, or several types?
When you answer these questions, your site can be built.
Now it is time for you to concentrate on the technical aspect of things. What will it take to make your site work? Will it be fast enough? Can people get to it quickly from their computers?
Will they be able buy anything without having pay an extra fee? Will they have to register with your company before they can buy something?
These are essential questions that you need to ask yourself. You'll be able to move forward once you have the answers to these important questions.
How do I create a free website?
This depends on what kind of website you're trying to create. Are you trying to sell products online, create a blog or build a portfolio of websites?
It's possible to make a website that is essential using HTML and CSS. Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They will help you design a website that suits your specific needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. It all depends on how much work they do in a set timeframe.
For example, some companies charge $50-$100 per hour. Larger projects will usually attract higher rates.
Many freelance websites also list open jobs. It is possible to search on these websites before reaching out directly to potential developers.
Where can I find freelance web developers?
Many places have freelance web developers and designers. Here are some of the best options:
Freelance websites
These sites have job listings that are open to freelance professionals. Some sites require specific skills, while others may not care about the type of work that you do.
Elance, for instance, has high-quality job opportunities for programmers, writers, translators, editors and project managers.
oDesk offers similar features but focuses on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
Another good option is oWOW. Their website focuses on web and graphic designers. You can also get video editing, programming and SEO services.
Forums online
Many forums let members advertise and post jobs. DeviantArt is a forum for web developers. You can search for "web developer" using the search bar to see a list threads in which people are seeking help with their websites.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. You can charge more if you're an independent contractor. An hourly rate of $150-200 could be possible.
How much does it take to build a website.
This question will depend on your goals for your website. Google Sites, for example, might not be necessary if you are merely looking to share information about your business or yourself.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
A Content Management System (like WordPress) is the best solution. These programs let you create a website with no programming skills. You won't be hacked because these websites are hosted by third parties.
Squarespace is another way to create a website. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Web development: Is it hard?
Web Development is not easy, but if you have a passion for coding, there are many online resources that can help you learn how to code.
You just need to find the right tools for yourself and follow them step by step.
There are many tutorials available on YouTube and other platforms. Online software like Sublime Text and Notepad++ is also available for free.
There are also lots of books available in bookstores and libraries. Here are some of the most popular:
"Head First HTML & CSS" by O'Reilly Media
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helps you!
What is a responsive design web design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD aims to ensure that every user who views a site is able to view it on any screen size.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
Responsive websites will adjust their layout according to the device that is being used. It will appear the same as a regular desktop website if you view it on your laptop. However, if you're viewing the page on your phone, it will display differently.
This allows you create a website that looks great on any device.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to become an internet developer?
A website isn't just a collection HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are not just for information delivery; they can also be portals to your business. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites make it easy for visitors to find the information they seek and then to leave.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
While it may take several months to complete your degree program completely, once you have it, you are ready to go into the workforce.
Don't forget to practice! You will build amazing websites if you are a better designer.