
In this article we will be discussing the Bootstrap 5 template for product pages and Hermes, MAC and Outdoor Voices product pages designs. In addition to the templates mentioned above, you'll find tips for creating your own product page. These templates are a great place to start when creating a website. The following are examples of product pages:
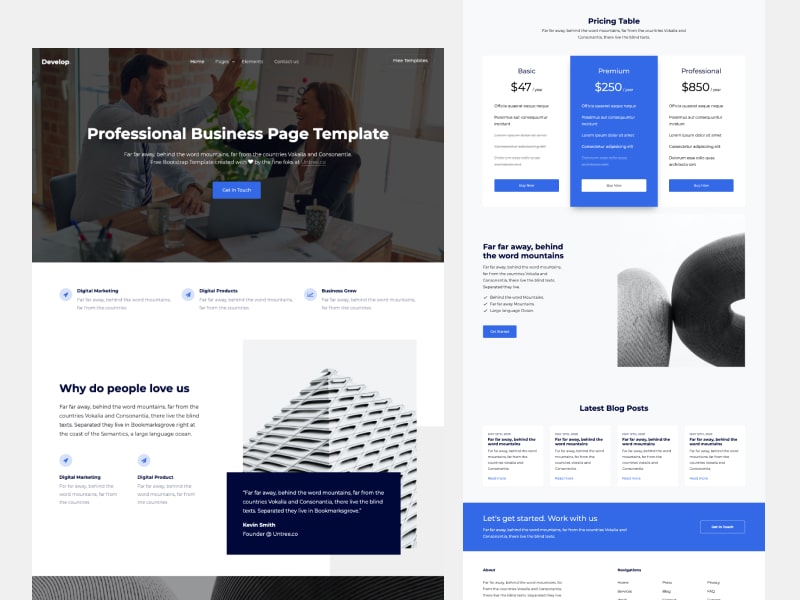
Bootstrap 5 product page design template
Here's a Bootstrap 5-product page design template. This template includes a single shop layout and is great for an ecommerce site. It contains over 100 components free of charge, including date pickers, comments, reviews, and many other features. Whether you're selling a single product or a whole range of products, this template will get your job done well.

Bootstrap 5 templates are the easiest to use for building landing pages quickly. This template features a responsive design, a sticky navigation and a simple, responsive design. This template even features a service section, which has smooth animated hover interactions. Check out the Bootstrap 5 template Little Squirel. While it is simple to use, it provides all you need for your site to convert customers into buyers.
Hermes product page design template
The Hermes product pages template is narrative-oriented and features a simple navigation. The quick view screen allows customers to change the quantity of a product as well as calculate shipping costs and tax costs. Customers can also apply discount codes and go on to checkout. Hermes is a luxury brand. This means that pitching a product involves exclusivity, storytelling, and cost-effective shipping. The storytelling approach is used to distinguish this template from its competitors. These are the main features of this template.
Hermes is a responsive HTML template for multi-stores that conforms to modern SEO standards. Its responsive design works on all types of devices and allows for customization. The Hermes product pages design template includes seven designs and retina-ready graphics. Its responsive design allows you to adjust the appearance and feel of the product pages to match your store's unique brand and customer demographic. It includes a smart mega-menu, which makes it easy for customers to navigate among categories and products.

Outdoor Voices product page design template
Outdoor Voices, despite all the negative associations with pop-up advertising, knows how to connect customers. This clothing company has an engaging catalog and product pages. Their website features many filters, including a filter to "men's clothes", a search tool for "men" clothing, and a grid that displays product descriptions. Customers are encouraged click on any photograph to see more information about the product.
FAQ
Do I Need Any Technical Skills To Design And Build My Site?
No. You only need to have a basic understanding of HTML/CSS. Online tutorials can be found that cover both HTML and CSS.
Where can I locate freelance web developers
There are many places where you can find web developers and freelance web designers. These are some of the best choices:
Freelance sites
These sites offer job listings for freelance professionals. Some require you to do specific work, while others are open to all types of work.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk features similar to oDesk, but they are focused on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another option is oWOW. Their site focuses primarily on web designers and graphic design. They offer many services, including video editing, programming, SEO, and social media marketing.
Forums Online
Many forums offer members the opportunity to advertise themselves and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. If you type in "webdeveloper" into the search bar, you'll see a list containing threads from people looking to assist them with their sites.
How to Make a Static Site
You have two options when creating your first static site:
-
A Content Management System (also known as WordPress): WordPress: Download this software and install it to your computer. It can be used to create a website.
-
You will need to create a static HTML website. If you have a good understanding of HTML, this is not difficult.
Consider hiring an expert to build your large website.
Start by choosing option 2.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. You can charge more if you're an independent contractor. An hourly rate of $150-200 could be possible.
Can I make my website using HTML and CSS?
Yes! If you've been following along so far, you should now understand how to start creating a website.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands as HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language used to describe documents.
CSS stands to represent Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells your browser how to create a web page. CSS tells you how.
Don't panic if either of these terms are confusing to you. Follow the tutorials below, and you'll soon be making beautiful websites.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
Two methods can be used to become a UI developer:
-
You can also go to school and get a degree as UI Design.
-
You can become a freelancer.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes psychology, computer science, marketing, art, and business.
Classes can be taken at either state or community universities. Some schools offer free programs; others charge tuition fees.
You'll need to find work once you have graduated. If you are going to be working for yourself, you will need to build your client list. It's important to network with other professionals, so they know you exist.
Opportunities to intern in web development companies are available. Many companies hire interns before they hire full-time staff.
Your portfolio will help to get you more work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a smart idea for you to send your portfolio by email to potential employers.
You will need to market your services as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers often receive assignments from recruiters who post openings online. These recruiters find qualified candidates for specific jobs.
These recruiters provide candidates with a project description that details the position's requirements.
Freelancers are not required by law to sign any long-term agreements. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer working directly with clients, rather than through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They can also access specialized training and resources that will allow them to produce top-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
Working with an agency has the downside of not being able to contact your employer directly.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Excellent communication skills are also required.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This involves understanding the information users need and how to make your site work.
UI designers use various tools to create wireframes. Before beginning to design, they use wireframing.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is a popular software used by graphic designers for editing images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important that you consider all aspects of web design when creating a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding refers to the process of writing computer code.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing is the act of uploading files and making sure that the site can be accessed.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
Online portfolios can help you do this.
It is a good idea to look for websites that are similar to yours to get you started.
You can then search these websites to find out which one offers its services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It is also a good idea to include links in your resume to your portfolio.