
A website can be daunting for a business. There are many websites to help you find web design inspiration. These websites will provide you with ideas and tips on how to make your website stand out from the crowd.
Awwwards can be a great place to get inspiration for your website design. The site showcases the best web designers in the world and has a clean grid layout. It also scores every website on design, content, usability, and mobile support. You can also vote on submitted websites and submit your own website.
Another great website for web design inspiration is Webdesigner Depot. Webdesigner Depot features curated collections of web design inspirations, articles, and videos on a variety of web design topics. This blog is one of the most visited. It also covers web design trends and tools.

Sitesee is another site that offers great web design inspirations. Sitesee features a "Design of the Day", which highlights the best web design. The design shows multiple screenshots of web pages and gives visitors an idea about how they are constructed. This website also includes a design wall, which showcases web design ideas. It also features a "Discover" feature that allows users to search for designs. It also includes a Chrome extension.
UI Sources is another website that offers great web design inspiration. The site features a collection of design ideas organized according to screen types. There are several categories, including color, agency and graphics. A selection of web experts have been hand-picked to curate the design. Users can use the site's tagging feature to organize their inspirations by agency, platform, and other criteria. A feature on the site allows users to send designer messages.
Pinterest is another site that offers great inspiration for web design. The site has an extensive design inspiration wall with tons of images. It also offers the ability to create virtual inspiration boards. You can also follow designers or companies on the site. It offers ideas for web design plans and allows users to see the creative community. It is also an excellent social bookmarking site.
There is also a design inspiration wall on the website that features architecture, photography, web design ideas, and more. The site is updated regularly and features "Design of the Day" that highlights the latest web design ideas. It also has a "Discover” function that allows users to discover the best web design ideas in any given community.

A comment section called "Feedback" is also available on the website. The comment section can be used to communicate with designers and provide suggestions for new designs. There are many filter options available that let users search for keywords, colors, templates, and other relevant information. It allows users to filter search results based on timeframe, location, etc.
Land-book is another great site for web design inspirations. This website is dedicated to landing page design inspiration. It includes landing pages, blogs and templates. It offers an easy way to filter the designs by style, type, and industry. You can also filter results by CSS style, animations, and more.
FAQ
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. If you are looking to make more money, it is worth considering becoming an independent contractor. You could potentially charge anywhere from $150-200 per hour.
What is the best platform to design a website on?
The best platform for designing a website is WordPress. It provides all the features you need to create a professional-looking site.
These themes are simple to install and modify. You can pick from thousands of free themes that are available online.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is very user-friendly as well. You don't even need to know HTML code in order to modify your theme files. Simply click on an icon, and then select what you want.
While there are many options for platforms, WordPress is my favourite. It has been around forever and is still widely used by millions.
WordPress: Is it a CMS or not?
Yes. It's a Content Management System. CMS allows you to manage the content of your website from within a web browser, instead of using applications like Dreamweaver and Frontpage.
WordPress is completely free! Hosting is all you need, and it's usually free.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is easy and quick to install. Download the file from their website, and then upload it to your server. After that, you can simply access your domain name with your web browser.
After installing WordPress, register for a username/password. Once you've logged in, you'll see a dashboard where you can access all of your settings.
Here you can add pages and posts, images, menus, widgets and plugins. This step may be skipped if you feel confident editing and creating content.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
There are two routes to becoming a UI Designer:
-
You can go through school and earn a degree in UI Design.
-
You can also start your own business.
For you to be able to finish school, you must attend college or university. This includes business, psychology and computer science.
You can also attend classes at state universities and community colleges. Some schools offer free programs, while others charge tuition fees.
After graduating, you'll need to find employment. If you choose to work for yourself, you must build your client base. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns before they hire full-time staff.
Your portfolio will help to get you more work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a smart idea for you to send your portfolio by email to potential employers.
Market yourself as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters look for qualified candidates to fill specific positions.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
As a freelancer, you are not required to sign any long-term contracts. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers often have extensive industry knowledge. They can also access specialized training and resources that will allow them to produce top-quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
The downside to working with an agency is that you won't have direct contact with the employer.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
You must also possess excellent verbal and written communication skills.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This involves understanding the information users need and how to make your site work.
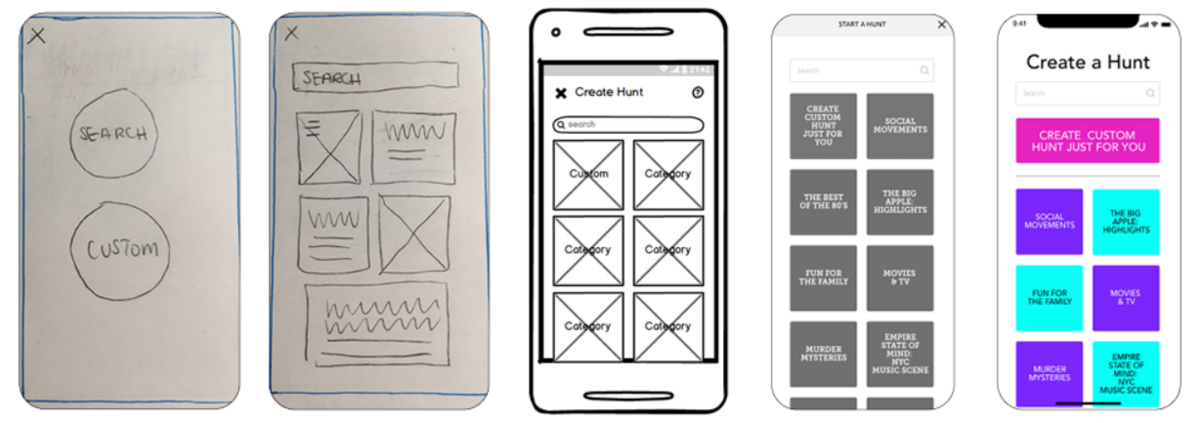
Wireframes can be created by UI designers with a variety tools. Wireframing helps them visualize the layout of a page before beginning their designs.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is crucial to consider all aspects when designing a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - The process of writing computer software code is called Coding.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
One example is that some companies only need wire frames, while others need complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an important tool in any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
You can do it online with a professional portfolio.
You can find similar websites to yours online to help you get started.
These sites can be searched to determine which services they offer.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also beneficial to include links within your resume to your portfolio.