
Form design is a process that involves many principles. These principles can be used to create office forms and mobile web forms. These are just a few examples.
Principles of form designing
Forms can be used to spark a conversation with your audience. You can use them for an interrogation. These are the best practices when designing forms. Keep in mind:

Principles of form useability
The user should be able to anticipate what is happening when they are designing a form. If the form is very long, users should know when the next step will take place. A progress bar will show users how far they are in filling the form. Long forms can be broken down using white space, headers or graphical elements. Headings should be clear and concise.
Principles of design for mobile web forms
Avoid using strict validation and use friendly error messages whenever possible. Side-by-side columns are more difficult to read than single columns. They also prevent sideways scrolling which can prevent users from fully entering their data and increase typos. Match the font size to your form factor. Make form fields 48 pixels wide and buttons 16 pixels wide. To help users navigate, add a progress indicator or breadcrumbs.
Principles of form design for office forms
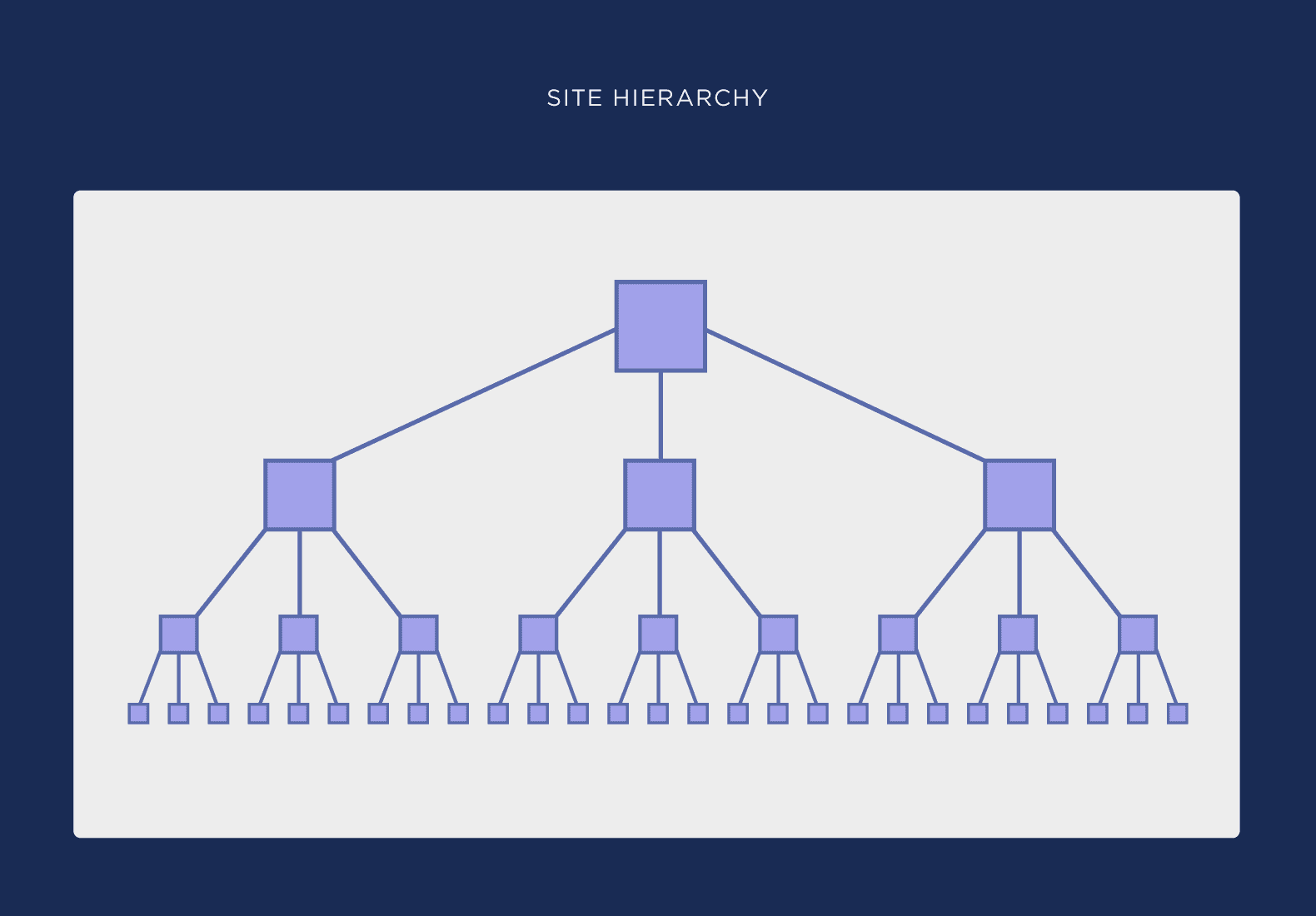
One of the most important principles in form design is to not ask for unnecessary information. Unless there is a pressing reason to ask for this information, avoid asking for it. The form's visual design is also important. Users will not be able understand the information if there are too many fields. Instead, arrange extra fields in logical blocks. To make it easier to understand the form, you can create a logical hierarchy using the fields.

Principles of form usability for mobile web forms
These principles should be followed when designing your mobile web forms:
FAQ
Can I use a template or framework on my website?
Yes! When creating websites, many people use pre-built templates. These templates contain all the code needed to display information on your page.
Some of the most popular templates include:
WordPress - The most popular CMS
Joomla - Joomla is another popular open-source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - Yahoo's proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
WordPress is a CMS?
Yes. It's a Content Management System (CMS). CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is easy and quick to install. Download the file from their website, and then upload it to your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress, you'll need to register for a username and password. After logging in, you will see a dashboard that allows you to access all your settings.
From here, you can add pages, posts, images, links, menus, widgets, and plugins. This step may be skipped if you feel confident editing and creating content.
But if you'd rather work with someone, you can hire a professional website designer to handle everything.
What HTML and CSS are available to help me build my website?
Yes! If you've read this far, you should now know how to create a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands as HyperText Markup Language. Think of it like writing a recipe for a dish. It would list the ingredients, directions, and how to do it. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language used to describe documents.
CSS stands for Cascading Style sheets. Think of it like a style sheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how to format a web page; CSS tells it how to do it.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is the most used Content Management System (CMS) of today. It was created by Dries Buytaert, a Belgian developer. The name derives its name from Dirk Buijtewaard's and Pierre d'Herbemont's initial letters. Drupal was released as an open-source CMS in 2005. There have been many versions of Drupal since then. Drupal is still used by many companies and websites all over the globe.
Drupal is very popular with website owners for several reasons. It is easy to download and install. It is simple to customize and expand. It is also very well documented. Fourth, forums and IRC channels provide great support. Fifth, it is extensible via modules. Sixth it supports multiple languages. It can be easily customized. It is also scalable. It is also secure. Tenth, its reliability is assured. Finally, the community supports it. Drupal is an excellent choice for your next development project.
You might be wondering what makes Drupal unique from other CMSs. It is very simple. Drupal is an open-source content management system. Drupal is completely free and can be downloaded freely. Drupal gives you full control over your website. You can add pages and remove them.
Drupal is a great option for anyone who doesn't have any technical skills and wants to create a website. Drupal is a CMS that doesn't require programming skills. All you need is to learn how to use the essential functions of Drupal. Once you have learned how to use Drupal, you can modify your website as it suits your needs.
Drupal also offers many pre-built themes as well as plugins. These plugins can be used to improve your site's functionality. You can use the Contact Form module, for example, to collect visitor contact information. Google Maps is another option to show maps on your website. Drupal comes pre-made in thousands of templates. These templates give your website a professional look.
Moreover, Drupal is highly flexible. Drupal is extremely flexible. You can add new modules to your site or even replace them without worrying about compatibility. It's easy to integrate social media on your website. You can also set-up RSS feeds, email subscriptions, etc.
Drupal's flexibility is also a plus. You can add custom fields and forms, manage users, and more. Drupal allows you to create complex layouts.
Drupal is also reliable and sturdy. It is stable and can scale. It also offers great security features. Drupal is an excellent web development platform.