
What does web development mean? What are the main steps of web development? This article will provide an overview of the main elements of web design and give brief explanations of each. This article will also include information about network security and database management. We will also explore the various fields of web development, including front-end coding, back-end coding, and database management. This article also highlights how important it is to hire qualified professionals in order build websites for companies.
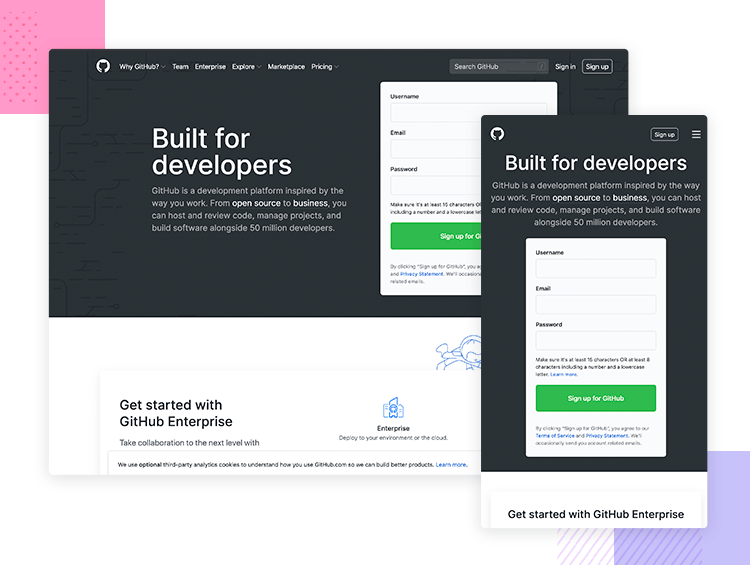
Website design
Web development describes the process of web developers creating websites. Web design includes several areas such as User Interface and User Experience, Search Engine Optimization, Visual Design, and Search Engine Optimization. Web development emphasizes usability, whether the website is intended for personal or business use. This includes layout, content and visual aesthetics. Visual hierarchy is a method of allowing users to navigate the site quickly and get relevant information.
Web designers should first study the web's structure and design before creating a website. They must know how a web page functions and be able alter different parts to appeal to different audiences. In addition, web developers must be able to assess how users interact with a website, and identify the simplest approach to a particular feature. The designer must be skilled in creating logos and graphics as well as using various software tools to create beautiful and functional websites.

Front-end coding
Front-end web developers are responsible in web development for bringing visual designs alive and ensuring that users use the site efficiently. These professionals use a variety of tools to develop websites, including Photoshop, Illustrator, and Balsmiq Mockups, which help them test a user interface before coding. They also use content management and libraries to reuse web elements. Front-end developers also use static images, designs, or other elements to ensure websites work on all screens and are easy and intuitive to navigate.
Front-end developers use two languages to build functionality: HTML, and CSS. HTML is the foundation of a website, while CSS gives more specific instructions to web browsers about how to display content. CSS allows you to change text, fonts, color, and other elements. JavaScript is a programming tool that can be run both in the browser and on the server. The benefits of front-end code are numerous.
Database management
Database management is not a new concept in web development. This concept has been around for many years, since the advent of Microsoft Access to store offline data. Nowadays, databases are used to store data offline as well as online. Therefore, it is essential for any web developer to know the basics of database management. This article will explain how to use various databases. We will also look at the different types of database management systems.
Traditionally, the database was used to store data in relational tables, which can be accessed through SQL. The database management system has evolved to meet the changing needs of the information world. In the 1970s, relational database technology was developed. These databases store data in rows and columns. You can also store data in document databases. These are stored in JSON-like files. These databases make the job of developers much easier by using the same document-model format as the application code.

Network security
In the past, the only way to guarantee web application security was to use manual testing. This strategy worked well, but the number of web applications and websites is increasing rapidly, and attackers are gaining more sophistication. Management of web application security can be difficult. The network infrastructure an organization uses for accessing and maintaining its web applications is exposed to all possible vulnerabilities. All of these vulnerabilities must be eliminated.
There are several ways to secure your network, but the most commonly used is firewalls. Firewalls stop unfriendly traffic. Next generation firewalls attack application-layer vulnerabilities and malware. A network security system that prevents intrusion will help protect your network from attacks. You can prevent intrusion by setting up firewalls that block malicious traffic and deny unauthorised access. Use multi-factor authentication to minimize the possibility of malware attacks when you develop a website for a large audience.
FAQ
What is the cost of building a website?
It depends on what your website is used for. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
However, if visitors are serious about coming to your site, they will be willing to pay more.
The most popular solution is to use a Content Management System (like WordPress). These programs make it easy to create websites without any programming knowledge. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace is another service that can be used to build websites. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
How to design a website?
Understanding your customers' needs is the first step. What do they look for on your site?
What kind of problems can they have if they cannot find what they want on your site?
Once you know this, you must figure out how to solve those problems. It is also important to ensure your site looks great. It should be easy to use and navigate.
Your website should be well-designed. It shouldn't take too many seconds to load. If it does take too long, people won't stay as long as they would like to. They'll move elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Or are they scattered around your site?
It's important to decide if you want to sell just one product or multiple products. Are you interested in selling one type of product? Or multiple types?
These questions will help you decide if you want to build your website.
Now it is time for you to concentrate on the technical aspect of things. How will your site work? Is it fast enough? Can people get to it quickly from their computers?
Will people be able to buy something without having to pay extra? Will they have to register with your company before they can buy something?
These are vital questions you need to ask. When you have the answers, you can move on.
How do I choose the right domain name?
It is important that you choose a domain name that is memorable. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names should not be too long, difficult to remember, specific to your brand, or unique. Ideally, you want something that people would type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords that are related to your niche.
* Avoid using hyphens (-), numbers and symbols.
* Don't use.net or.org domains.
* Avoid using words that are already taken.
* Avoid generic terms like domain or website.
* Check to make sure it's there.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. A portfolio is essential when landing a web designer or developer job. Portfolios must showcase your skills and experiences.
Portfolios typically include examples of past projects. These samples can show off your ability to do any task. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
Should I hire a web designer or do it myself?
Don't pay for web design services if you want to save money. It may not be a wise decision to pay for web design services if you desire high-quality results.
There are many ways to create websites from scratch, without having to hire expensive designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
Another option is to hire a freelance web developer for a project that charges per hour.
How can I make a website for free?
This will depend on the type and purpose of your website. Are you looking to sell products, build a website, or create a portfolio online?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They can help you build a website customized to your needs.
Freelance developers can charge either an hourly or a flat fee. It depends on the amount of work that they do in a given time frame.
Some companies charge between $50 and $100 per hour. For larger projects, rates are usually higher.
You can also find jobs on many freelance websites. You can search there before you contact potential developers directly.
How Much Does it Cost to Create an Ecommerce Website?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. eCommerce sites usually start around $1,000.
Once you've chosen a platform you can expect to pay $500-$10,000.
You won't spend more than $5,000 if you are using a template. This includes any customizations required to reflect your brand.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How do I get started as a UI Designer?
There are two ways to become a UI designer:
-
You can get a degree from school in UI Design.
-
You can also start your own business.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes psychology, computer science, marketing, art, and business.
You can also take classes at community colleges or state universities. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. You must establish a client base if you want to work for yourself. It's important to network with other professionals, so they know you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
A portfolio will help you get more work once you have established it. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a great idea to email your portfolio to potential employers.
You will need to market your services as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Many recruiters post job openings online and assign freelancers. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
You are not required to sign long-term contracts as a freelancer. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer to work directly with clients rather than through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They can also access specialized training and resources that will allow them to produce top-quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
Working with an agency has the downside of not being able to contact your employer directly.
A UI designer must be self-motivated, creative and flexible.
You must also possess excellent verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This includes understanding the information that visitors require and how the site should function.
Wireframes are created by UI designers using a variety of tools. Before beginning to design, they use wireframing.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is a tool used by graphic artists to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
The photographer saves the image as a compatible file format for the website.
It is crucial to consider all aspects when designing a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding - Coding is the act of writing computer code.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Strong interpersonal skills are important regardless of the project type.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This can be done online by creating a portfolio.
Finding websites similar to yours is the best way to start.
You can then search these websites to find out which one offers its services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It's also helpful to include links to your portfolio within your resume.